Cómo crear animaciones CSS rápido
Animate css

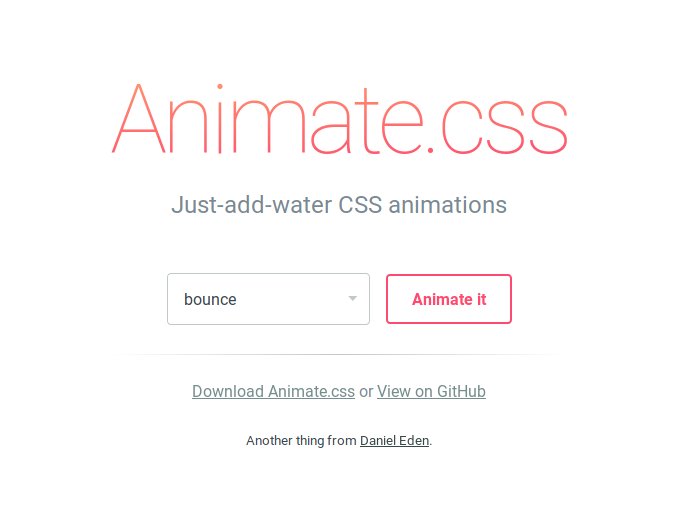
Animate.css es una de las librerías de animaciones más famosas debido a que es muy sencilla de utilizar. En su página oficial, encontrarás una demo de todas las animaciones que puedes hacer con esta librería css.
CDN de animate css. Un CDN es un servidor preparado para servir los archivos css o js que necesites, del tal forma que no te lo tienes que descargar en tu máquina (pierdes algo de rapidez pero ahorras en comodidad), para usarlo simplemente pon en el HTML:
<head>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.7.0/animate.min.css">
</head>
isto! así de sencillo, ya puedes empezar a crear animaciones css de forma muy sencilla, pero ¿cómo se crean?
Pues muy sencillo, entra otra vez en su página oficial y echa un vistazo al cuadro desplegable (dónde pone “bounce”). ¿Ves todas esas animaciones? Pues quédate con el nombre que aparece, por ejemplo, el de pulse.
Ahora solo tienes que poner en el la clase del elemento del html que quieres animar ese nombre, junto a “animated” para que la librería lo detecte y se pueda animar, por ejemplo:
<h1 class="animated infinite pulse delay-2s">Example</h1>
Example
¿Ves que también he puesto la clase “infinite” y la de “delay-2s”? Esas clases también son de la librería de animate.css. La clase infinite sirve, como su nombre indica, para que la animación sea infinita, es decir, para que se repita todo el rato (por defecto la animación se muestra una sola vez).
La clase delay sirve para hacer que la animación tarde en empezar, en este caso tarda 2 segundos. Este tiempo de 2 segundos lo puedes cambiar si cambias su clase.
Muy bien ya sabes cómo crear animaciones, pero te estarás preguntando: ¿y cómo haces que se muestren cuando quieras, es decir, por ejemplo cuando pulsas un botón?
Pues para hacer esto vas a necesitar Javascript. Mediante javascript puedes añadir clases css a elementos html, de tal forma que cuando se añadan mostrarán su animación, para ello:
var element = document.getElementById("myDIV"); element.classList.add("mystyle");
Sustituye myDiv por el nombre del id que le hayas puesto al elemento html y myStyle por los estilos que quieres que se apliquen, en este caso los de animate.css. Con esto vas a conseguir una animación CSS con efecto de aparecer o de entrada.